Create responsive UI
DEW UI Designer is used to develop the user interface for all the devices and platforms like Web, Mobile (IOS, Android and Windows) Hybrid Applications. UI Designer is one of the main features of DEW’s web and mobile development ide.
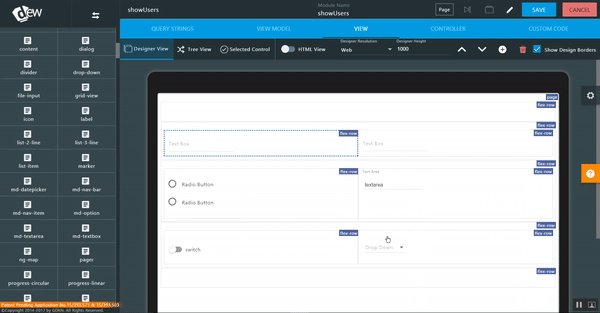
Swap view to Designer view and HTML View
The HTML View allows developers to write valid HTML code to build the UI and Designer Views supports Angular material framework so that developers can easily build page layout and columns.
Control the elements using Tree view
The Tree View is one of the unique features as it shows all the controls used in the designer and it also allows developers to do the data binding for the controls. The Selected Control view shows the list of attributes of a specific selected control.
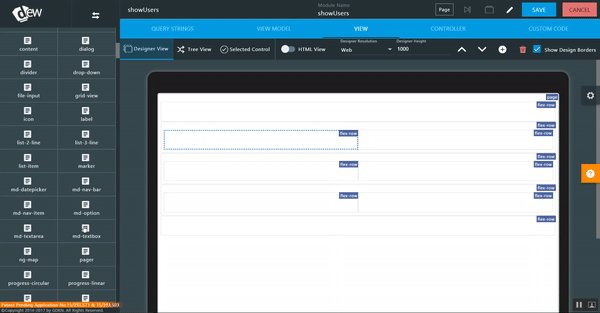
DEW UI Designer is based on Drag and Drop visual UI Designer. DEW UI Designer feature allows a developer to see what the end result will look like while the page is being designed. DEW UI Designer is used to develop the user interface for Web, Mobile (IOS, Android and Windows) Hybrid Applications. UI Designer is one of the main features of DEW Studio web and mobile development IDE. Most development tools in the market are offering the UI designer as part of their tool.
DEW UI Designer provides two different options for developers to build user interfaces. Designer view and HTML view are the two different views for building or designing user interfaces for various devices. It supports the latest technologies like HTML5 and CSS3 for designing the user interface.
Designer view is Drag and Drop visual UI Designer. HTML view is where the developer can type free form valid HTML code to build the User Interface. DEW UI Designer supports Angular Material framework to design the page layout and columns. AngularJS Material is both UI Component framework and reference implementation of Google's Material Design Specification. This project provides a set of reusable, well-tested, and accessible UI components based on Material Design. DEW UI Designer is provides all the Angular material controls and HTML controls in the toolbar for building the user interface. Since DEW Low Code has an inbuilt code editor, it does not require any IDE for code generation or for executing the code.
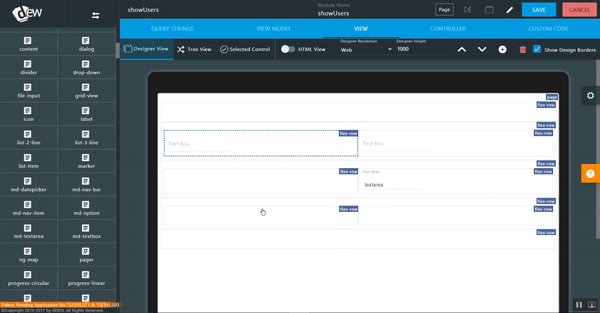
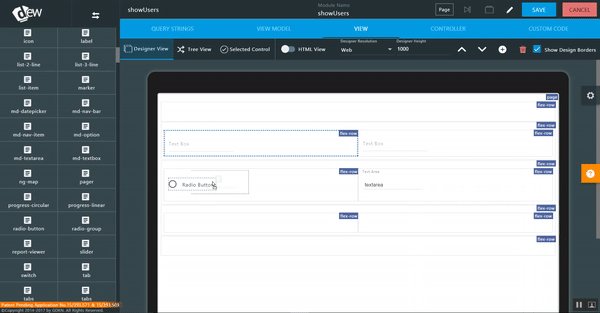
DEW provides Drag and Drop support in UI Designer. So the user can easily design the page by simply dragging and dropping the various sizes of flex box from the toolbar to the designer view. The developer can pick range angular and html controls from the toolbar and by doing simple drag and drop on the flex box, they can easily build pages.
DEW UI designer provides support to use Directives or partial pages in the designer view. The developer can select any of the directives from the side toolbar and by drag and drop the directive into the designer view the developer can start using the directive into the page.
DEW UI designer Provides support to property or attribute management for controls. The developer can add any valid attributes to the controls. The values of the attributes can be easily set by the developer from the left side toolbar.
The Tree view in the UI Designer will show all the controls used in the designer. In this view the developer can do the data binding for the controls. The Selected Control View will show the list of all attributes of the specific selected control. It will help the developers to do the data binding for each attribute of the control.
DEW UI designer is providing support to build user interface for various resolution user in various devices in the market. By selecting the resolution in the drop down the designer view will show the content in the specific resolution.